Do you ever wonder why some websites are so intuitive and easy to use, while others leave you feeling frustrated and confused? The answer lies in the power of good UI design. In today’s fast-paced digital world, a website’s user interface can make or break its success.
Imagine this scenario, you’re browsing the internet, trying to find information or make a purchase, and you come across a cluttered website, with unclear navigation and confusing buttons. How does it make you feel? Frustrated? Overwhelmed? Chances are, you’ll quickly abandon that website and look for an alternative that offers a better user experience.
In this blog, we delve deep into the world of UI design and explore how it can impact user engagement, satisfaction, and the overall success of a website.
- Concept of Good UI Design
- How to Make a Good UI Design
- Elements of Good UI Design
- Implementing Good UI Design Strategies
- The Benefits of Good UI Design
- Conclusion
- FAQ
Concept of Good UI Design
In today’s digital age, good UI design has become an integral part of our lives. Whether we’re using a mobile app, navigating a website, or interacting with a software application, the user interface (UI) plays a crucial role in shaping our overall user experience. But what exactly does it mean to have a good UI design? Let’s delve into the fundamental principles and elements that make up a well-designed UI.
Intuitive Navigation
A good UI design offers intuitive navigation, allowing users to seamlessly move through the digital product without any confusion or frustration. By logically organizing information and providing clear visual cues, users can easily find what they need and complete their tasks efficiently. As senior product designer Jesse Showalter aptly puts it, “Good UI design is like a mug handle – it feels natural to hold and effortlessly guides you in the right direction.”
User-Friendly Interface

A user-friendly app or website is designed with the user’s needs and preferences in mind. It takes into consideration factors such as cognitive load, which refers to the mental effort required to understand and interact with the interface. By minimizing complexity, reducing clutter, and simplifying actions, a good UI design enhances user satisfaction and promotes a positive experience.
Aesthetic Appeal
While functionality is key, the aesthetic quality of a product should not be overlooked. Good UI design combines practicality with visually pleasing elements to create an interface that is both functional and beautiful. The use of color, typography, and imagery can evoke emotions and enhance the overall user experience. As the saying goes, “A little bit of color goes a long way.”
User-Centric Approach
Good UI design is centered around the needs and expectations of the user. It takes into account the wide range of users who may interact with the digital product and strives to meet their diverse requirements which is known as the user-centric approach. By conducting user research, gathering feedback, and continuously iterating, a well-crafted UI ensures that users find value, satisfaction, and delight in their interactions.
How to Make a Good UI Design
Creating a good UI design is crucial for digital products in today’s digital age. It plays a significant role in enhancing user experience, driving engagement, and ultimately contributing to the success of a digital product. To ensure your UI design stands out and captures the attention of users, consider the following key principles and strategies:
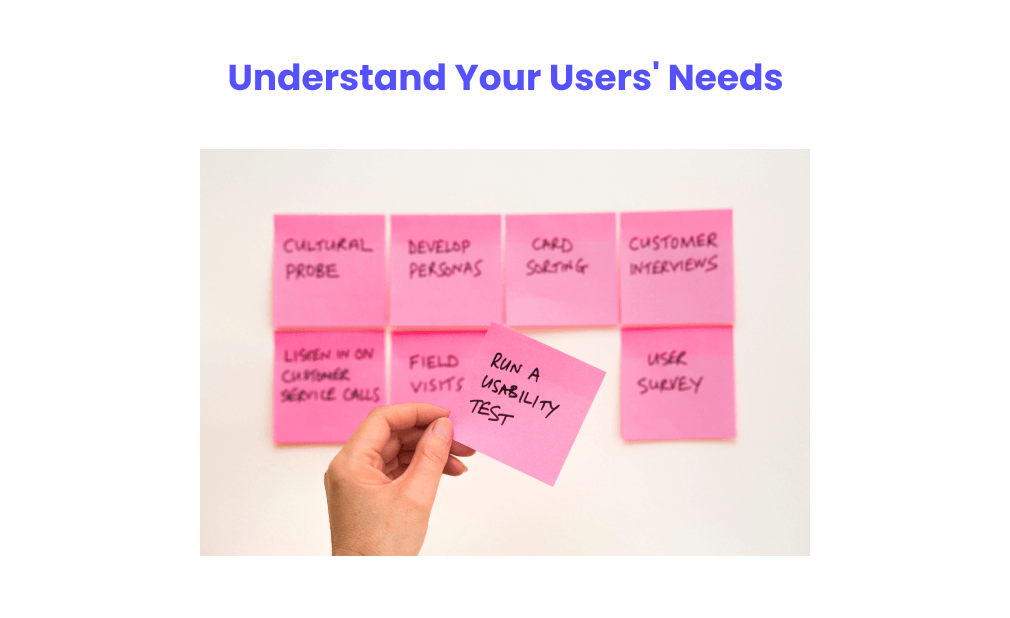
Understand Your Users’ Needs

Begin by thoroughly understanding the target audience for your digital product. Conduct user research and gather insights into their preferences, behaviors, and pain points. This knowledge will help you design a user-friendly interface catering to their needs and expectations.
Prioritize Usability and Intuitive Navigation

One of the most important elements of your interface is its usability. Aim for intuitive navigation that allows users to navigate through your software application or website effortlessly. Implement clear hierarchies, logical placement of elements, and well-defined call-to-action buttons to guide users through their journey.
Use Color Wisely
Color can evoke emotions and highlight important elements within your UI design. Choose a color scheme that aligns with your brand and evokes the desired emotional response from users. Keep in mind that excessive use of color can also lead to cognitive load, so strike a balance and use color strategically to enhance the overall user experience.
Simplify and Streamline
In today’s fast-paced world, users value simplicity and efficiency. Keep your UI design clean and clutter-free, removing any unnecessary elements that may overwhelm or confuse users. By simplifying and streamlining the design, you create a positive experience that encourages users to engage and stay on your platform.
Fundamental Principles of Good UI Design
- Consistency in visual elements such as fonts, icons, and buttons.
- Clear and effective use of typography for easy readability.
- Responsiveness across different devices and screen sizes.
- Accessibility features for users with disabilities.
- Error prevention and intuitive error messages.
- Feedback mechanisms to inform users about their actions and progress.
Stay Updated on Technological Developments
UI design is not a static field. It constantly evolves as new technologies emerge. Stay updated with the latest trends and innovative technologies in the industry. Incorporate innovative design elements and interactive features that will engage users and provide a modern, seamless experience.
Elements of Good UI Design
Good UI design is crucial in today’s digital age, where user experience plays a pivotal role in the success of digital products. By understanding the fundamental principles and elements of good UI design, you can create well-designed interfaces that cater to user needs and provide a positive experience. In this section, we will explore the key elements that contribute to good UI design and how they impact user satisfaction and engagement.
Intuitive Navigation
A user-friendly app or website should have intuitive navigation that allows users to easily find what they need. Clear and organized menus, clickable elements, and logical information hierarchy facilitate seamless navigation and reduce cognitive load.
Visual Hierarchy
Effective UI design utilizes visual hierarchy to guide users’ attention and highlight the most important elements of the interface. By using color, size, contrast, and positioning, you can create a hierarchy that leads users through the interface and ensures they focus on the most relevant information.
Aesthetic Quality
The aesthetic quality of a product greatly influences user perception and engagement. A visually pleasing and well-crafted UI can create a positive emotional response, increase user trust, and enhance the overall user experience. By focusing on beautiful typography, harmonious color schemes, and thoughtful use of whitespace, you can create an interface that captivates users and leaves a lasting impression.
Responsiveness
In today’s mobile-driven world, good UI design considers various devices and screen sizes to ensure a seamless experience across all platforms. A responsive design adapts to different screen resolutions, orientations, and input methods, providing users with consistent functionality and usability. As technology continues to evolve, considering the ever-expanding range of user devices is essential for staying ahead in the digital market.
Implementing Good UI Design Strategies
When it comes to digital products in the modern era, good UI design has become an integral part of success. A well-designed UI not only enhances user experience but also plays a vital role in driving engagement and satisfaction. In this section, we will explore some effective strategies for implementing good UI design that will make your digital product stand out in today’s competitive digital age.
Prioritize User Experience
- Design with the user in mind: Put yourself in the user’s shoes and think about their needs, preferences, and goals.
- Conduct user research: Gain insights into user behavior and preferences through surveys, interviews, and usability testing.
- Create intuitive navigation: Make it easy for users to navigate through your digital product by organizing information logically and using clear labels and icons.
- Optimize loading speed: Ensure your product loads quickly to prevent users from experiencing frustration or abandonment.
Focus on Usability
- Simplify the interface: Remove unnecessary clutter and streamline the layout to create a clean and user-friendly design.
- Use consistent design patterns: Maintain a consistent look and feel across different screens and functionalities to reduce cognitive load.
- Provide clear feedback: Communicate actions, errors, and successes through visible cues such as animations, notifications, and progress bars.
- Employ intuitive gestures: Take advantage of familiar gestures like swiping, pinching, and tapping to enhance user interaction and ease of use.
Pay Attention to Visual Design
- Use color effectively: Utilize a well-thought-out color scheme that aligns with your brand identity and evokes the right emotions.
- Create visually appealing layouts: Incorporate visual hierarchy, balance, and spacing to guide users’ attention and enhance readability.
- Use icons and imagery purposefully: Select icons and images that are meaningful and supportive of the content or action.
- Opt for responsive design: Ensure that your UI adapts seamlessly to different devices and screen sizes for a consistent experience.
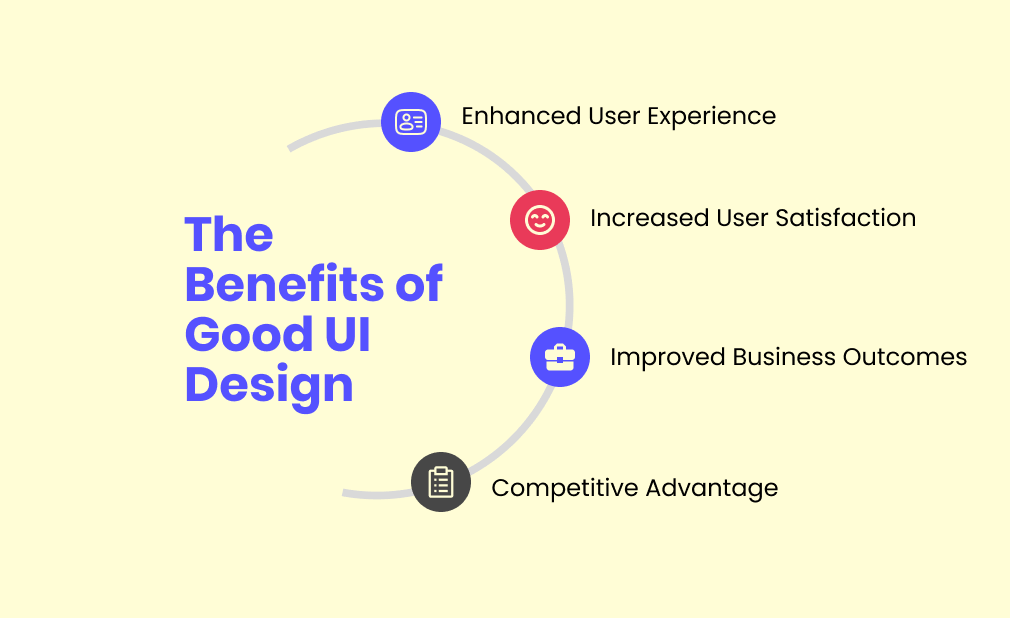
The Benefits of Good UI Design
Good UI design has the power to revolutionize the digital marketplace and drive business success. By prioritizing user experience and creating intuitive interfaces, well-designed UIs can enhance user engagement, satisfaction, and overall success of digital products and services. Let’s explore the key benefits that good UI design offers in today’s digital age.

Enhanced User Experience
A well-crafted UI prioritizes user needs and addresses their pain points. By providing intuitive navigation, clear instructions, and logical flow, a user-friendly app or website can ensure a positive experience for visitors. It minimizes cognitive load by presenting information in a simple and organized manner, making it easy to find what users are looking for. As a result, users can accomplish their desired tasks efficiently and effortlessly.
Increased User Satisfaction
When users encounter an interface that is easy to use and visually appealing, they are more likely to feel satisfied with their experience. Good UI design understands the wide range of users’ preferences and caters to their needs effectively. Incorporating innovative design elements and technological developments, ensures that users feel engaged, empowered, and fulfilled while interacting with digital products.
Improved Business Outcomes
The success of a digital product heavily relies on the quality of its user interface. A well-designed UI can significantly impact customer retention and loyalty, leading to increased conversions and revenue. When users have a positive experience with a product or service, they are more likely to become repeat customers and recommend it to others. Thus, good UI design becomes an integral part of building a strong brand reputation and driving business growth.
Competitive Advantage
In today’s competitive landscape, good UI design can provide a significant edge over competitors. With so many digital products and services available, users are more likely to choose those that offer a seamless and enjoyable experience. By differentiating your brand through well-crafted UI, you can attract and retain a loyal customer base, outperform rivals, and establish yourself as a leader in your industry.
Conclusion
In an increasingly digital world, the importance of good UI design cannot be overstated. It has the power to transform a website or app into a user-friendly and visually appealing experience, driving engagement and ultimately leading to business success.
By implementing key principles such as intuitive navigation, consistent branding, and responsive layouts, businesses can provide a seamless user experience that keeps visitors returning for more. Not only does good UI design enhance user experience, but it also has the potential to boost conversion rates.
A well-designed interface reduces friction and makes it easier for users to complete desired actions, whether it’s making a purchase, filling out a form, or navigating through content. This can ultimately lead to increased sales and customer satisfaction. Keeping up with emerging trends in UI design
FAQ
How do you generate a good UI design?
Some tips for improving UI design include keeping it simple and intuitive Using consistent and visually appealing colors, fonts, and layouts Prioritizing user needs, and making navigation easy Using high-quality images and graphics Test and gather feedback from users for continuous improvement.
What is UI design?
UI design, or user interface design, is the process of creating visually appealing and intuitive interfaces for digital products or services. It involves understanding user behavior and needs, designing layouts and elements, and optimizing the overall user experience. Good UI design can greatly impact user engagement, conversion rates, and the overall success of a digital product or service.
What makes a good UI design?
A good UI design is intuitive, user-friendly, and visually appealing. It should be easy for users to navigate and interact with, and should effectively convey the purpose and content of the website or application. A good UI design also takes into account the target audience and their preferences, as well as the overall branding and messaging of the business. Additionally, a good UI design should be consistent, accessible, and optimized for various devices and screen sizes.
